Nenad Kostic
Updated 2022-04-22
What is Turborepo and why you might need it?
Its a toolkit to organize and maintain your JavaScript projects. Want to do something good for your machine, planet earth and your JavaScript code? Try turborepo. Do it like a pro!
Turborepo was recently released by Jared Palmer and fine folks from Vercel. This fine product brings a breeze of fresh air in the javascript tools ecosystem. Simplicity of setup with the great benefits! Reuse node_modules for all your projects and libs, your configurations, mock api, etc. Effortlessly link your cloud account and cache 3rd party dependencies; this will save you some money and make you a better developer.
Turborepo website is super awesome. Besides great documentation you can find excellent resource links from open source and javascript maintenance domain; make sure you check it out.
As advertised in the title I “whipped” up the example using svelte and sveltekit with turborepo. This code can be found here.
In a nutshell:
Create a new project using turborepo starter:
npx create-turbo@latest“apps” and “packages” is where our repositories shall be kept.
I went ahead and added two sveltekit sites called “nkostic.dev” and “tehnika8x8.com” into “apps” folder and a small svelte “stub” library which I named “uikit” and placed in “packages” folder.
Note: When adding packages make sure they follow npm package guidelines and have package.json so it can be imported in apps. Here is the example of package.json for my stub svelte library uikit:
{
“name”: “uikit”,
“version”: “0.0.0",
“main”: “./index.svelte”,
“types”: “./index.svelte”,
“devDependencies”: {
“svelte”: “^3.44.0”
}
}After adding apps and packages we need to configure turbo config located in turbo.json. I only had to append the svelte-kit command in the outputs for build:
{
“pipeline”: {
“build”: {
“dependsOn”: [“^build”],
“outputs”: [“dist/**“, “.next/**“, “svelte-kit/**“]
},
“lint”: {
“outputs”: []
},
“dev”: {
“cache”: false
}
}
}Take a look into index.svelte in routes of “tehnika8x8.com” website where you can see how “uikit” components are being imported:
<script>
import Button from “uikit”
</script>
<Button> Test Button </Button>Next we need to set up different ports for each repository from “apps” folder so we can run all the sites simultaneously. This might be quite handy for some use cases. Update dev command script located in the root of the site in their respective package.json:
“scripts”: {
“dev”: “svelte-kit dev --port 3003”,
...That is it we are now ready to start developing!
npm run devThis will spawn all of the apps in the project on their designated ports.
npm run buildYou must be wandering where do you run this commands since each lib or app will have its own package.json?
Run all the commands in the root of the monorepo. Turborepo is taking care of it.
I have kept the original examples made with turborepo starter in the Gitlab example provided. This examples are built with React and NextJs.
Turborepo will keep all node_modules required for the packages and apps in the root of monorepo.
Now the best part; caching!
npx turbo login
# and then link
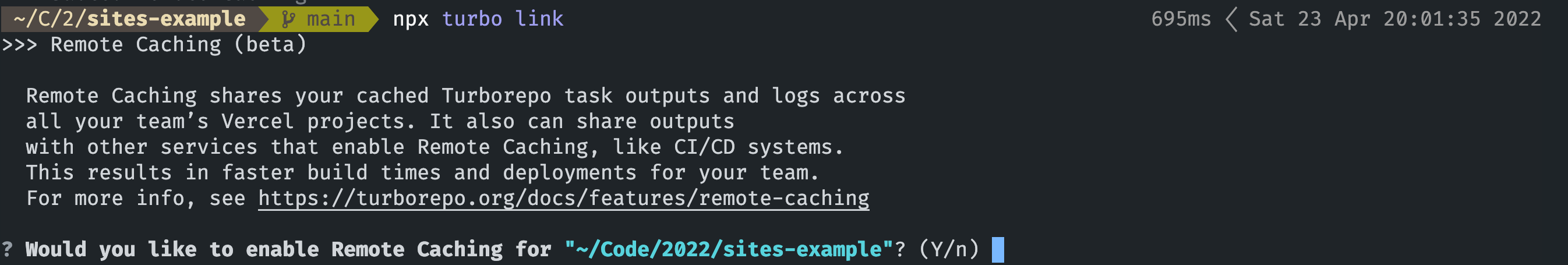
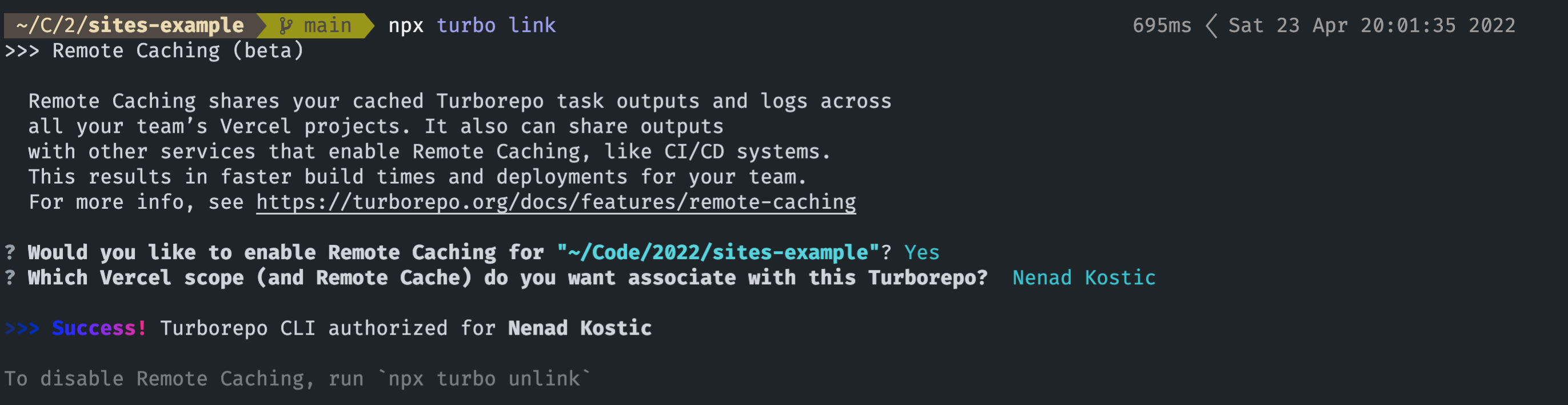
npx turbo link
We need to authorize with Vercel. We can use github or google profile for authentication so its straight forward one click confirmation upon link.

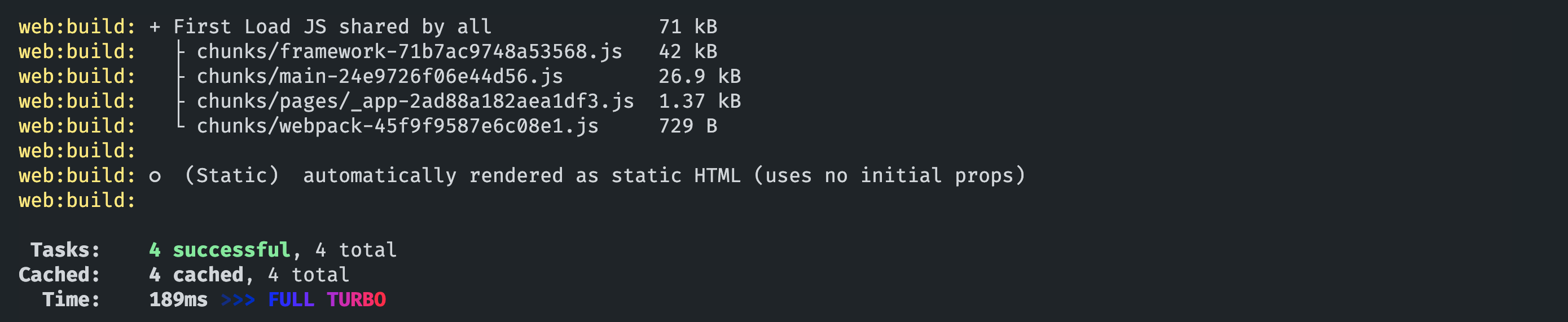
Try running now
npm run dev
# or
npm run build 
In the pipeline you can use “on-fly” turbo with npx:
npx turbo run dev
# or
npx turbo run build Quick clean and simple!
Read more about turborepo here and definitely check out this great online resource that goes more into the monorepos world and what options are out there.
Big thanks too Jared Palmer and Vercel for making Turborepo!